리액트를 쓰다 보면, 상황에 따라 화면에 보이게 하거나 숨겨야 할 요소가 자주 등장합니다.
예를 들어, 로그인을 한 사람에게만 “로그아웃” 버튼을 보여준다거나, 경고 메시지를 조건에 따라 표시하는 경우죠.
이럴 때 사용하는 것이 조건부 렌더링입니다.
1. ✅ 가장 기본적인 방법 – if문
JSX 밖에서 조건을 검사한 뒤, 원하는 UI를 리턴할 수 있어요.
function WelcomeMessage({ isLoggedIn }) {
if (isLoggedIn) {
return <p>환영합니다!</p>;
} else {
return <p>로그인 해주세요.</p>;
}
}
단점은 간단한 조건이라도 코드가 길어진다는 점입니다.
2. 💡 JSX 안에서는 삼항 연산자 사용
JSX 안에서는 {조건 ? A : B} 형태로 간결하게 쓸 수 있어요.
function WelcomeMessage({ isLoggedIn }) {
return (
<p>{isLoggedIn ? '환영합니다!' : '로그인 해주세요.'}</p>
);
}
👉 삼항 연산자는 **조건에 따라 두 가지 경우를 나눌 때** 쓰면 좋습니다.
3. 🙆♀️ 특정 조건일 때만 표시 – && 연산자
조건이 참일 때만 어떤 요소를 보여주고, 거짓이면 아무것도 안 보이게 하고 싶을 땐 && 연산자를 사용합니다.
function Alert({ show }) {
return (
<div>
{show && <p style={{ color: 'red' }}>경고: 잘못된 접근입니다.</p>}
</div>
);
}
✅ show가 false일 경우에는 아무것도 렌더링되지 않습니다.
📌 정리
if문은 JSX 바깥에서 조건 분기를 할 때 사용- 삼항 연산자
?:는 간단한 두 갈래 분기를 JSX 안에서 처리할 때 유용 &&연산자는 특정 조건이 참일 때만 요소를 보여주고 싶을 때 사용
💡 추가 팁
- 조건이 복잡해지면 컴포넌트를 나누는 것이 더 깔끔해요
null을 반환하면 아무것도 표시되지 않습니다 (렌더링 생략)
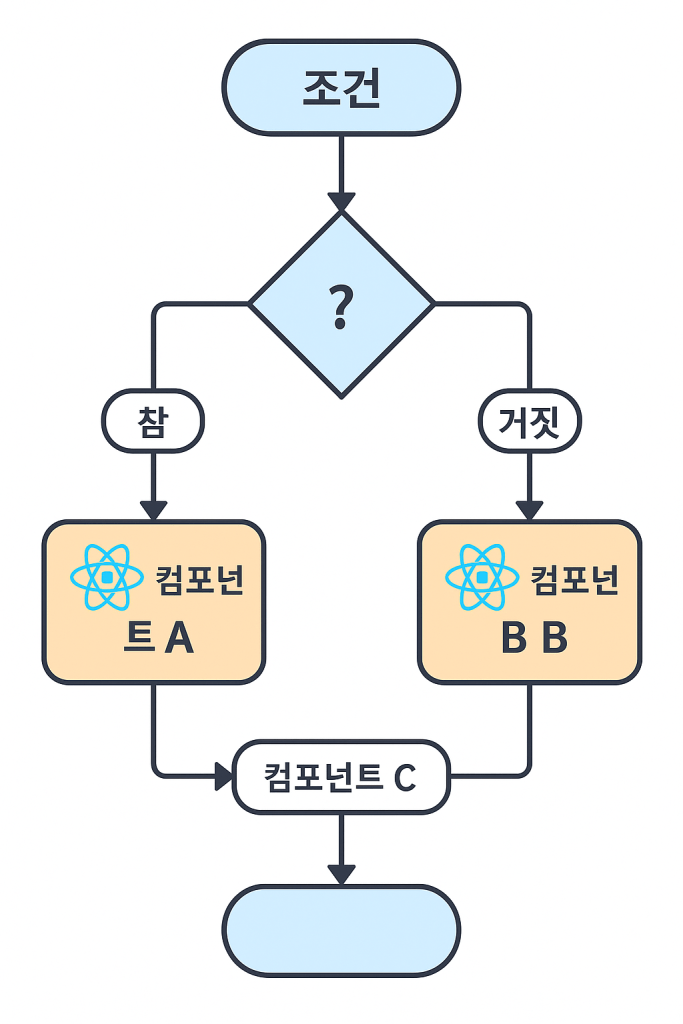
🖼️ 조건부 렌더링 흐름도
다음 그림은 조건에 따라 화면에 보이는 컴포넌트가 어떻게 달라지는지를 보여줍니다: