리액트를 쓰다 보면 이름, 이메일, 비밀번호 등 입력필드가 여러 개인 경우가 생깁니다. 그럴 때마다 useState를 하나씩 만들면 너무 복잡해지겠죠?
오늘은 객체 상태를 사용해서 여러 입력값을 하나의 상태로 관리하는 방법을 배워봅시다!
1. 👨👩👧👦 상태를 객체로 만들어요
아래와 같이 form 상태를 객체 형태로 만들고, 각 입력 필드의 이름을 키(key)로 사용합니다.
const [form, setForm] = useState({
name: '',
email: ''
});이제 입력값이 바뀔 때마다 해당 키만 업데이트하면 돼요!
2. ✏️ onChange 함수 재사용하기
모든 input에 같은 handleChange 함수를 연결해도 됩니다. e.target.name을 활용해 어떤 필드가 바뀌었는지 자동으로 구분하거든요.
function handleChange(e) {
const { name, value } = e.target;
setForm(prev => ({
...prev,
[name]: value
}));
}
이제 name="email" 또는 name="name" 속성만 잘 붙이면 완성!
3. 🧪 전체 예제 코드
function SignupForm() {
const [form, setForm] = useState({
name: '',
email: ''
});
function handleChange(e) {
const { name, value } = e.target;
setForm(prev => ({
...prev,
[name]: value
}));
}
return (
<div>
<input
name="name"
value={form.name}
onChange={handleChange}
placeholder="이름"
/>
<input
name="email"
value={form.email}
onChange={handleChange}
placeholder="이메일"
/>
<p>
이름: {form.name} <br />
이메일: {form.email}
</p>
</div>
);
}
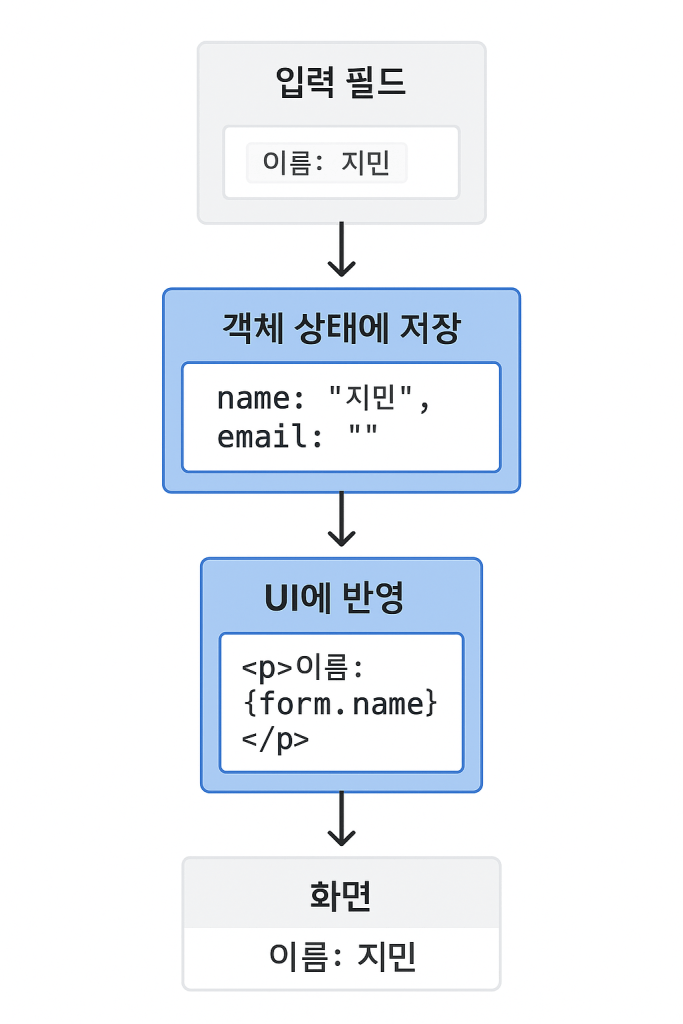
🖼️ 상태 업데이트 흐름도
아래 그림은 입력값이 객체 상태에 저장되고, 해당 값을 UI에 반영하는 과정을 보여줍니다:

📌 핵심 요약
- 여러 입력값은 객체로 묶어서 상태 관리하면 훨씬 간단해요
name속성과e.target.name을 활용하면 onChange 함수 재사용이 가능해요...prev로 이전 값을 보존한 후 업데이트하세요