리액트에서는 기본적으로 상태(state)는 해당 컴포넌트 내부에서만 유효합니다.
하지만 때때로 여러 컴포넌트가 같은 데이터를 공유해야 할 때가 있어요.
이럴 때 사용하는 방법이 바로 상태 끌어올리기(Lifting State Up)입니다.
1. 📦 문제 상황: 두 자식 컴포넌트가 같은 상태를 써야 할 때
예를 들어, 하나는 입력을 받고, 다른 하나는 그 값을 출력하는 구조를 생각해볼 수 있어요.
그런데 입력 컴포넌트의 상태를 출력 컴포넌트에서 사용할 수 없어요.
➡️ 해결책은? 부모 컴포넌트로 상태를 끌어올리는 것입니다.
2. 🧪 예제 코드
function Parent() {
const [name, setName] = useState('');
return (
<div>
<NameInput name={name} setName={setName} />
<NameDisplay name={name} />
</div>
);
}
function NameInput({ name, setName }) {
return (
<input
value={name}
onChange={(e) => setName(e.target.value)}
placeholder="이름을 입력하세요"
/>
);
}
function NameDisplay({ name }) {
return <p>안녕하세요, {name}님!</p>;
}
📌 핵심은 상태(name)와 상태 변경 함수(setName)를 부모에서 만들고, 자식들에게 props로 전달하는 것입니다.
3. 📌 이렇게 이해해보세요
- 데이터의 “원본”은 항상 부모에 존재
- 입력 컴포넌트는 값을 수정할 수 있는
setName을 받음 - 출력 컴포넌트는 그 값을 표시하기만 함
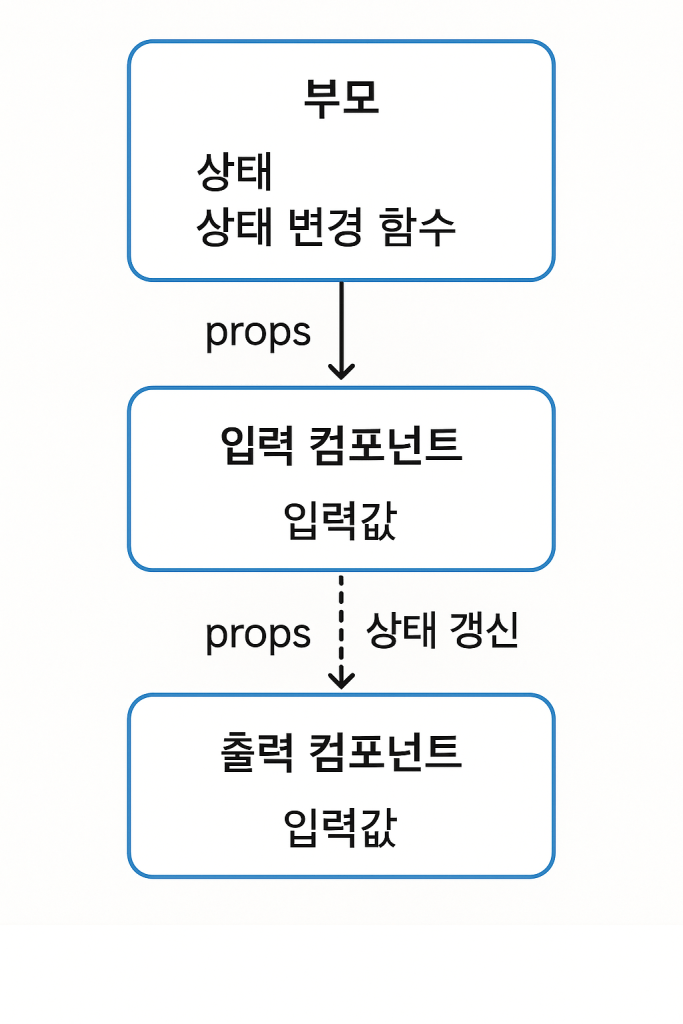
🖼️ 상태 끌어올리기 흐름도
아래 그림은 부모 컴포넌트에 상태를 올리고, 자식들끼리 데이터를 공유하는 흐름을 보여줍니다: