HTML 폼은 기본적으로 submit 시 새로고침이 발생해요. 하지만 리액트는 SPA(Single Page Application)이기 때문에, 새로고침이 일어나면 안 됩니다.
이를 막기 위해 사용하는 것이 바로 preventDefault()예요.
1. ⛔ 기본 동작을 막는 이유
아래처럼 작성하면, 폼을 제출했을 때 전체 페이지가 리로드됩니다.
<form onSubmit={handleSubmit}>
<input />
<button type="submit">제출</button>
</form>
👉 이때 handleSubmit 함수에서 e.preventDefault()를 꼭 호출해줘야 합니다.
2. ✅ 기본 예제 코드
import { useState } from 'react';
function SignupForm() {
const [form, setForm] = useState({
name: '',
email: ''
});
function handleChange(e) {
const { name, value } = e.target;
setForm(prev => ({
...prev,
[name]: value
}));
}
function handleSubmit(e) {
e.preventDefault(); // 새로고침 방지
console.log('폼 제출됨:', form);
alert(`${form.name}님, 가입이 완료되었습니다!`);
}
return (
<form onSubmit={handleSubmit}>
<input
name="name"
value={form.name}
onChange={handleChange}
placeholder="이름"
/>
<input
name="email"
value={form.email}
onChange={handleChange}
placeholder="이메일"
/>
<button type="submit">가입하기</button>
</form>
);
}
3. 📌 핵심 요약
form태그를 사용할 때onSubmit이벤트로 처리합니다e.preventDefault()를 호출해야 페이지가 새로고침되지 않아요- 제출 시 입력값을 저장하거나 서버로 보낼 수 있습니다
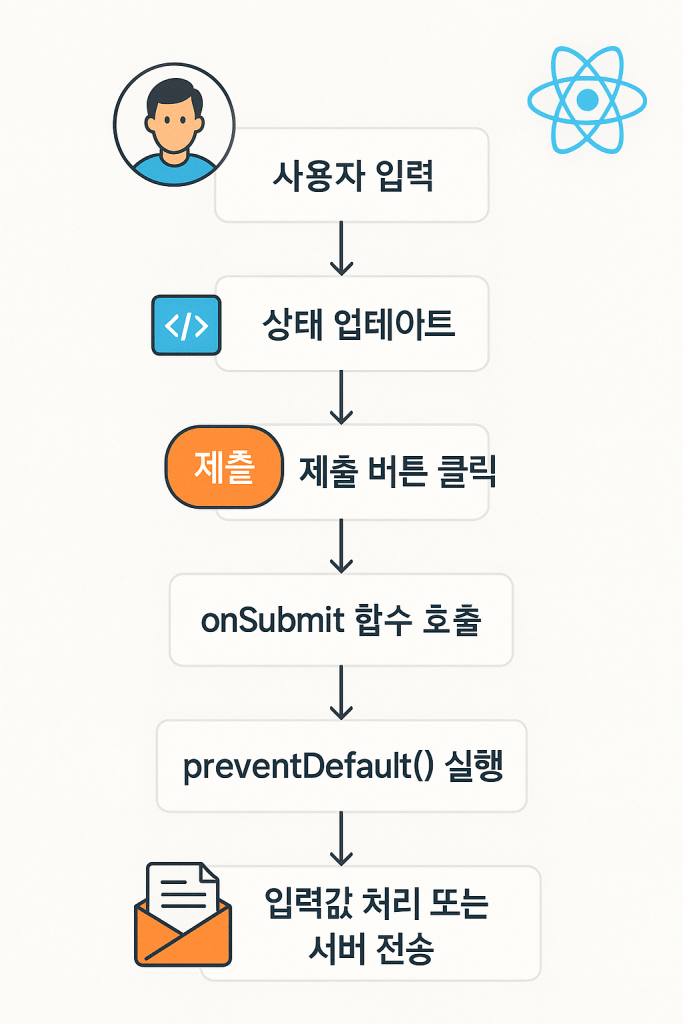
🖼️ 폼 제출 처리 흐름도
입력 → 상태 저장 → 제출 → 기본 동작 막기 → 데이터 처리 흐름을 아래 그림으로 정리해보세요.