리액트를 이해하려면 “컴포넌트”를 직접 만들어보는 게 가장 빠른 길입니다.
이번 글에서는 리액트 앱을 만드는 첫 단계부터, 기본 컴포넌트를 만들고 사용하는 방법까지 아주 쉽게 알려드릴게요.
1. 🧰 리액트 앱 만드는 법
리액트를 처음부터 설치하는 가장 쉬운 방법은 Vite 또는 Create React App을 쓰는 것입니다.
요즘은 Vite가 빠르고 가벼워서 많이 사용되고 있어요.
# 설치 (Node.js가 필요해요)
npm create vite@latest my-react-app --template react
cd my-react-app
npm install
npm run dev
👉 http://localhost:5173 에 접속하면 리액트 앱이 실행됩니다!
2. 📁 폴더 구조 간단히 보기
my-react-app/
├─ src/
│ ├─ App.jsx ← 우리가 편집할 메인 컴포넌트
│ └─ main.jsx ← 앱 시작 지점 (entry point)
├─ index.html
└─ package.json
우리는 App.jsx 파일에서 화면에 나타날 내용을 작성할 거예요.
3. 🧩 첫 번째 컴포넌트 만들기
컴포넌트는 그냥 함수 하나라고 생각하면 됩니다.
function Hello() {
return <h1>안녕하세요, React!</h1>;
}
이제 이 컴포넌트를 App.jsx 안에서 사용해볼 수 있어요.
function App() {
return (
<div>
<Hello />;
</div>;
);
}
<Hello />는 우리가 만든 컴포넌트를 HTML 태그처럼 사용하는 것입니다.
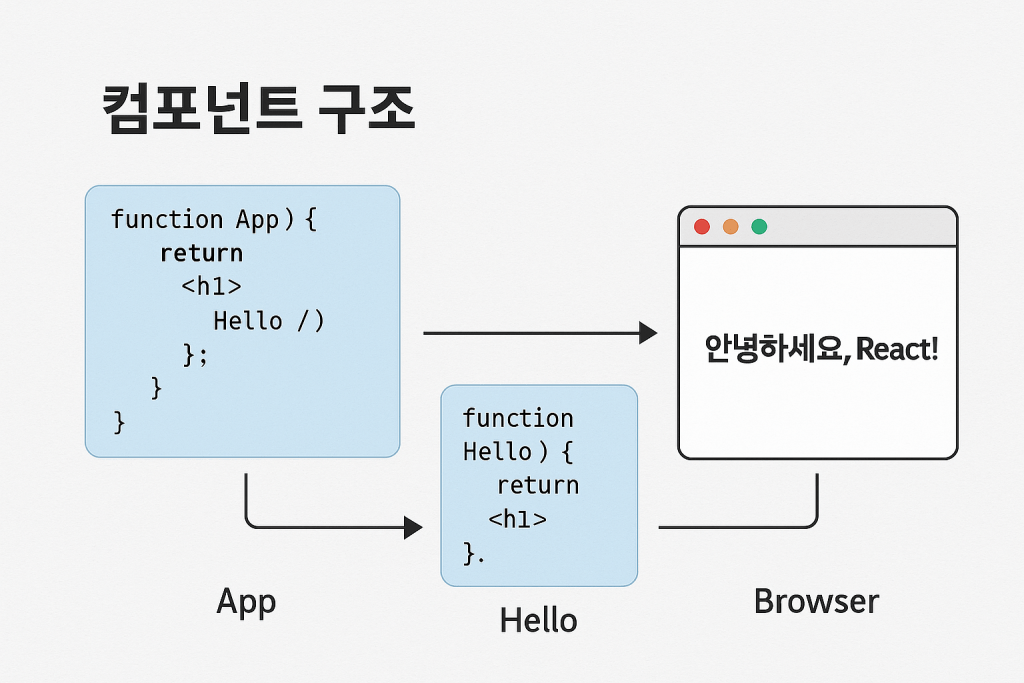
🖼️ 컴포넌트 구조 다이어그램
아래 그림은 컴포넌트가 실제로 어떻게 작동하는지를 보여줍니다:

App 컴포넌트가 Hello 컴포넌트를 불러오고, 최종적으로 브라우저에는 “안녕하세요, React!”가 나타납니다.
4. 🗣️ 꼭 알아둘 문법 2가지
- 컴포넌트 이름은 반드시 대문자로 시작!
hello()❌ →Hello()✅ - return 안에는 JSX 사용
JSX는 JavaScript 안에 HTML처럼 코드를 쓸 수 있는 문법입니다.
🔁 실습 팁: 나만의 인사말 만들기
function Greeting(props) {
return <h2>안녕하세요, {props.name}님</h>;
}
그리고 이렇게 써보세요:
<Greeting name="지민" />;
<Greeting name="민수" />;
💡 리액트는 props(속성)을 통해 다른 데이터를 전달할 수 있어요.
✅ 정리
- 리액트 앱은 Vite로 간단히 만들 수 있다
- 컴포넌트는 함수다! →
<컴포넌트이름 />으로 사용 - JSX 문법을 사용해서 HTML처럼 UI를 작성한다
- props를 통해 컴포넌트에 값을 전달할 수 있다