리액트에서 UI를 바꾸는 핵심 원리는 바로 “상태(state)”에 있습니다.
오늘은 useState 훅(Hook)을 이용해 버튼을 클릭할 때마다 숫자가 올라가는 아주 기본적인 예제를 만들어볼 거예요.
1. 🎯 상태(state)는 무엇인가요?
상태란 컴포넌트 내부에서 바뀌는 값입니다. 예를 들어 버튼을 클릭할 때마다 숫자가 올라간다면, 이 숫자가 바로 상태입니다.
리액트에서는 useState라는 함수를 사용해서 상태를 만듭니다.
2. 🔧 useState 기본 사용법
useState는 리액트에서 제공하는 Hook 중 하나로, 이렇게 사용합니다:
import { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>지금까지 {count}번 클릭했어요!</p>
<button onClick={() => setCount(count + 1)}>
클릭!
</button>
</div>
);
}✅ 설명:
useState(0): 초깃값 0으로 상태(count)를 만들어요setCount: 상태를 바꾸는 함수입니다onClick이벤트로 클릭할 때setCount를 실행합니다
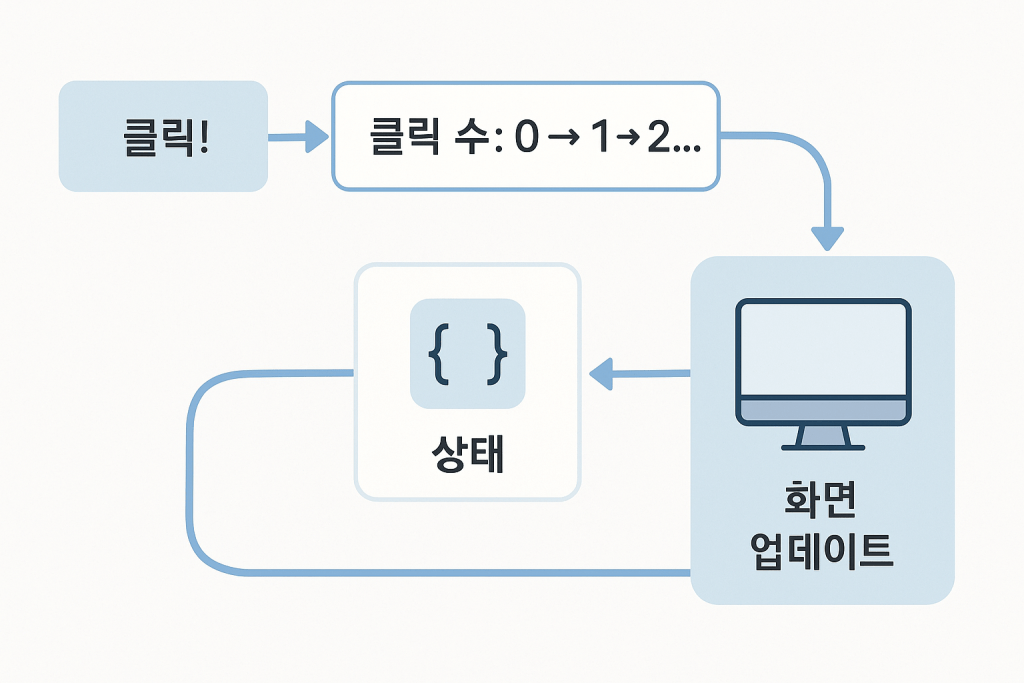
🖼️ 상태 변경 흐름 그림
아래 그림은 버튼을 누를 때마다 상태가 어떻게 바뀌는지를 나타냅니다:

클릭할 때마다 새로운 값으로 다시 렌더링되어 숫자가 업데이트됩니다.
3. ✅ 정리
useState를 사용하면 상태를 만들 수 있다- 상태가 바뀌면 컴포넌트는 자동으로 다시 그려진다
set함수를 호출해야만 상태가 바뀐다
💡 직접 실습해보기
아래 코드를 App.jsx 안에 붙여서 직접 실습해보세요!
import { useState } from 'react';
function App() {
const [count, setCount] = useState(0);
return (
<div style={{ textAlign: 'center', marginTop: '50px' }}>
<h1>클릭 수: {count}</h1>
<button onClick={() => setCount(count + 1)}>누르기</button>
</div>
);
}