사용자 목록, 댓글 목록, 상품 리스트처럼 여러 개의 항목을 반복해서 화면에 보여줘야 하는 경우, React에서는 map() 함수를 사용해서 JSX를 반복 렌더링합니다.
이번 글에서는 리스트 렌더링의 기본과 함께, 꼭 필요한 key 속성에 대해 설명합니다.
1. 🌀 배열을 JSX로 바꾸기 – map() 함수
JS의 map() 함수는 배열을 반복해 각각의 요소를 원하는 형태로 바꿔줍니다.
const fruits = ['사과', '바나나', '딸기'];
function FruitList() {
return (
<ul>
{fruits.map((fruit) => (
<li>{fruit}</li>
))}
</ul>
);
}
위 코드에서 fruits 배열의 요소들을 <li> 태그로 반복 출력하고 있어요.
2. ⚠️ key 속성은 꼭 넣자!
React는 리스트를 렌더링할 때 각 항목을 구분하기 위해 key를 사용합니다. key가 없거나 중복되면 성능 저하나 UI 문제(예: 깜빡임)가 생길 수 있어요.
위 예제를 개선해볼게요:
{fruits.map((fruit, index) => (
<li key={index}>{fruit}</li>
))}
📌 여기선 index를 key로 썼지만, 가능하면 고유한 값(예: id)을 사용하는 것이 더 좋습니다.
3. 🧪 고유 ID가 있는 경우
const users = [
{ id: 1, name: '철수' },
{ id: 2, name: '영희' }
];
function UserList() {
return (
<ul>
{users.map(user => (
<li key={user.id}>{user.name}</li>
))}
</ul>
);
}
key={user.id}는 최적의 방식입니다. 이 값은 항목이 변해도 유지되기 때문이죠.
📌 정리
- React에서 배열을 출력할 땐
map()을 사용해 반복합니다 key는 필수이며, 각 항목을 고유하게 구분하는 역할을 합니다- 가능하면 index 대신 고유한 id를 key로 사용하세요
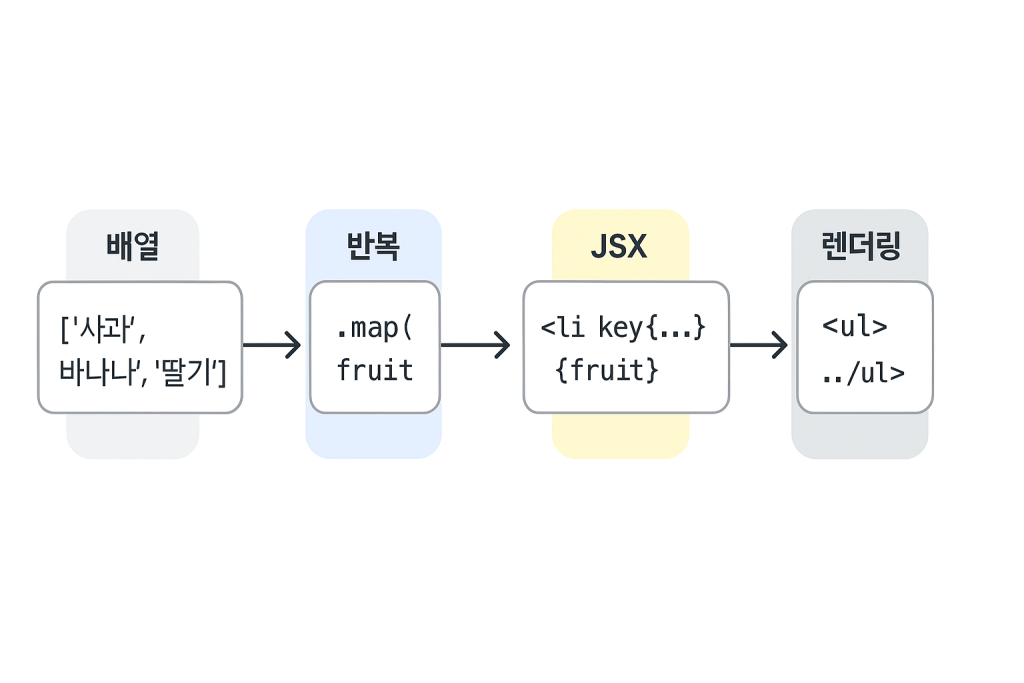
🖼️ 리스트 렌더링 흐름도
아래 그림은 배열 → 반복 → JSX → 렌더링 과정을 시각화한 흐름도입니다: