처음에는 모든 코드를 한 컴포넌트에 넣게 되지만, 규모가 커질수록 코드를 쪼개는 것이 중요해집니다.
리액트는 UI를 작고 재사용 가능한 단위인 컴포넌트(Component)로 나누는 것을 기본으로 합니다.
이번 글에서는 컴포넌트를 나누는 방법과 데이터를 전달하는 props의 개념을 쉽게 설명합니다.
1. ✂️ 컴포넌트를 쪼개는 이유
- 한 파일에 너무 많은 코드가 있으면 유지보수가 어려워요
- UI의 반복되는 부분은 컴포넌트로 만들어 재사용할 수 있어요
예를 들어, 여러 사용자 이름을 출력하는 경우:
function User({ name }) {
return <p>안녕하세요, {name}님!</p>;
}
User 컴포넌트는 이름만 바꿔서 반복해서 사용할 수 있죠!
2. 📦 props란?
props는 컴포넌트에 데이터를 전달하기 위한 값입니다. 부모 → 자식 방향으로만 전달되며, 자식은 props를 읽기만 할 수 있어요.
function Greeting({ name }) {
return <h2>반가워요, {name}님!</h2>;
}
function App() {
return (
<div>
<Greeting name="지수" />
<Greeting name="민호" />
</div>
);
}
💡 위 코드에서 name="지수"는 Greeting 컴포넌트에 전달되는 props입니다.
3. 🧠 props를 여러 개 전달할 수도 있어요
function Product({ name, price }) {
return <p>{name} : {price}원</p>;
}
function App() {
return (
<div>
<Product name="노트북" price={1500000} />
<Product name="마우스" price={25000} />
</div>
);
}
컴포넌트에 여러 개의 값을 한꺼번에 전달하고, 각각 화면에 출력할 수 있습니다.
📌 정리
- UI를 작게 나누면 코드가 더 깔끔하고 유지보수 쉬운 구조가 됩니다
- props는 부모 컴포넌트가 자식에게 주는 데이터입니다
- 자식은 props를 읽기만 가능하며, 직접 바꿀 수 없습니다
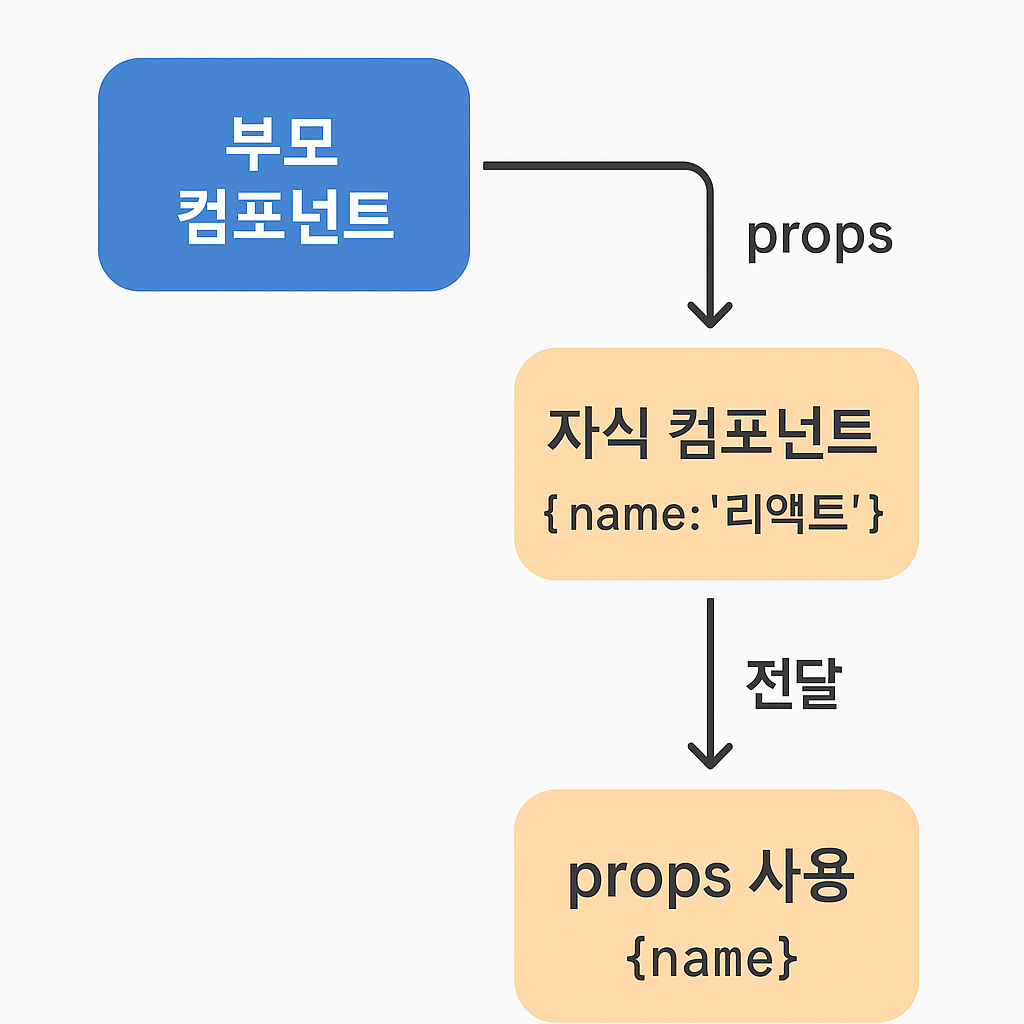
🖼️ 컴포넌트와 props 전달 흐름도
아래 그림은 부모 → 자식으로 props가 전달되고, 자식 컴포넌트가 이를 사용하는 과정을 나타냅니다: